
CSS Visual Dictionary
WebsiteSetup.org - Beginner's CSS Cheat Sheet 21 . vh the viewport's height vw the viewport's width vm viewport's height or width, whichever is smaller of the two Angles deg degrees grad grads rad radians turn turns Time ms mili-seconds s seconds Frequency Hz.

CSS Book Review (CSS Visual Dictionary PDF)
Chapter: 1 - Introduction to CSS. A CSS (cascading style sheet) file allows you to separate your web sites (X)HTML content from it's style. As always you use your (X)HTML file to arrange the content, but all of the presentation (fonts, colors, background, borders, text formatting, link effects & so on.) are accomplished within a CSS.

Dictionary App HTML, CSS And Javascript Coding Artist
CSS Cheat Sheet. CSS stands for Cascading Style Sheets. The documents written in HTML are formatted and presented using CSS. There are many features in HTML and CSS is the most popular addition to it. Rather than changing the web page itself, with CSS, only the styles need to be changed, which means fewer chances to the overall code.

Css Code Pdf Free Download cleversac
Download CSS (Cascading Style Sheets) Visual Dictionary PDF Description. Over 200 visual diagrams explaining all CSS properties and values currently supported by all major browsers in common use.. Similar Free PDFs. CSS (Cascading Style Sheets) Visual Dictionary. 2018; Beginning CSS: cascading style sheets for Web design.

[PDF] CSS Visual Dictionary
7 How to Write a Document 1.Decide what you want to write First and foremost the content of the document is important Decide on the logical structure of the document 2.Write it Write the document content Markup the document's logical structure 3.Format it Use CSS to do formatting Add other formatting-specific data (e.g., navigation) Points 1 and 2 should take the majority of the

Create Dictionary App Using HTML , CSS & Javascript
CSS Visual Dictionary PDF (or you can get paperback on amazon) (111 reviews ⭐ 4.5) was the book the diagrams in this tutorial were taken from - this book is a complete classic! featuring a visual diagram for every CSS property in existencelike what you see in this tutorial but for everything. ad.

Build a Dictionary Application using HTML, CSS and JavaScript
What is CSS? Cascading Style Sheets, fondly referred to as CSS, is a simple design language intended to simplify the process of making web pages presentable. CSS handles the look and feel part of a web page. Using CSS, you can control the color of the text, the style of fonts, the spacing between paragraphs, how columns are sized and laid out,

CSS Visual Dictionary in 2023 Pdf books, Css, Interactive websites
A CSS rule has two main parts: a selector, and one or more declarations: The selector is normally the HTML element you want to style. Each declaration consists of a property and a value. The property is the style attribute you want to change. Each property has a value. CSS Example

Create a Dictionary Application using HTML, CSS and JavaScript
Contents Acknowledgments . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . xxi Introduction.

CSS Visual Dictionary by Greg Sidelnikov
Let's say you want the font size of your heading one ( h1) to be 20 pixels. Your syntax should look like this: h1 {font-size: 20px;} In this case, the selector is h1. Then, font-size is the property name, and 20px is the value. Since CSS has so many selectors and declarations that might be hard to remember, we've put together a complete CSS.

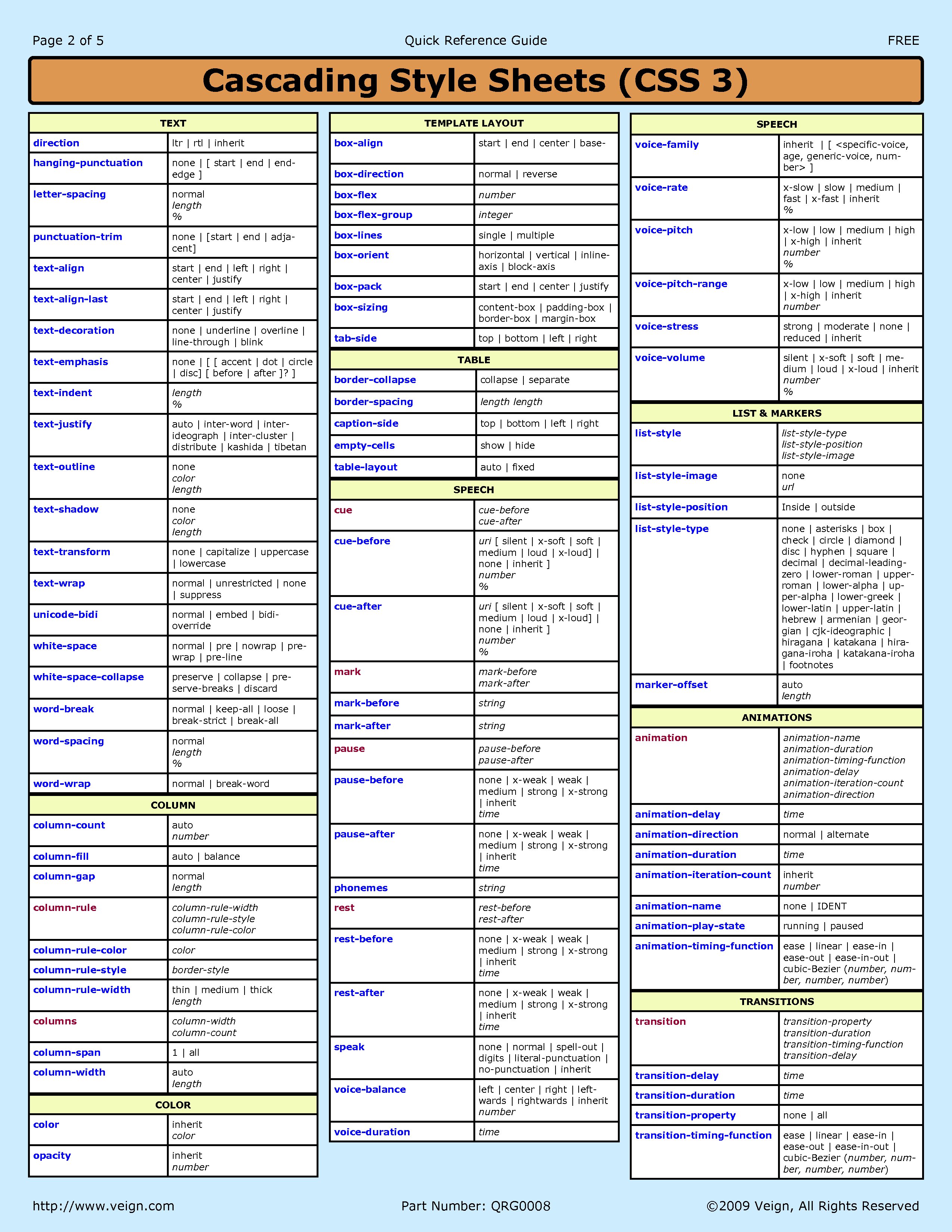
The Complete CSS Cheat Sheet in PDF and Images
CSS (an abbreviation of Cascading Style Sheets) is the language that we use to style an HTML file, and tell the browser how should it render the elements on the page. In this book I talk exclusively about styling HTML documents, although CSS can be used to style other things too. A CSS file contains several CSS rules. Each rule is composed by 2.

CSS VOCABULARY.pdf notes novel jobs update Pdf books Free
Copy-and-paste CSS and HTML code snippets to transform your Squarespace websites beyond the template and a ten module mastermind that will help you design beautiful, custom websites with CSS.. I'm still offering The CSS Dictionary, coding help, freebies, and more, but merging things is helping me run a leaner business in this season of.

CSS Book Review (CSS Visual Dictionary PDF)
CSS reference. Use this CSS reference to browse an alphabetical index of all of the standard CSS properties, pseudo-classes, pseudo-elements, data types, functional notations and at-rules. You can also browse key CSS concepts and a list of selectors organized by type. Also included is a brief DOM-CSS / CSSOM reference.

Dictionary App using HTML, CSS and Javascript Mr.Designer YouTube
Learn by example: cssreference.io is a free visual guide to CSS. It features the most popular properties, and explains them with illustrated and animated examples . New! My 44-page ebook " CSS in 44 minutes " is out! 😃. Get it now →. Collections: Animations Backgrounds Box model Flexbox CSS Grid New! Positioning Transitions Typography.

The Complete CSS Cheat Sheet in PDF and Images
align-self. Specifies the alignment for selected items inside a flexible container. all. Resets all properties (except unicode-bidi and direction) animation. A shorthand property for all the animation-* properties. animation-delay. Specifies a delay for the start of an animation. animation-direction.

Build A Dictionary App in HTML CSS & JavaScript YouTube
CSS Visual Dictionary. Greg Sidelnikov. Independently Published, Jun 11, 2018 - Cascading style sheets - 256 pages. Over 250 visual diagrams explaining all CSS properties and values currently supported by all major browsers in common use. Bibliographic information. Title: CSS Visual Dictionary: Author: