
How to Hide the HTML5 Number Input’s Arrow Buttons
In the following code snippets, w will show you how to remove arrows from number input using CSS. Use ::-webkit-inner-spin-button and ::-webkit-outer-spin-button Pseudo-elements to hide arrows from number input field using CSS. The following CSS will work for all the major browsers (Chrome, Internet Explorer & Edge, Safari, etc).

How To Remove the Arrows on an HTML Input Type Number AppCode
If you don't want the spin arrows, then don't use type="number". You can use type="text" and the pattern attribute to set a regex to make sure it's a number. - gen_Eric Apr 29, 2014 at 18:51 4 -webkit-inner-spin-button -webkit-outer-spin-button with -webkit-appearance: none; margin: 0; Dont Work in Firefox. - NereuJunior Apr 29, 2014 at 19:13 14

Hide Arrows From Input Number CSS Tutorial YouTube
1 Answer Sorted by: 1 You can add the id after the element's name with # like below: input#myid::-webkit-outer-spin-button, input#myid::-webkit-inner-spin-button { -webkit-appearance: none; margin: 0; } input#myid [type=number] { -moz-appearance: textfield; }
How to Remove the Arrows From Input myprograming
This video will show you how to hide input number arrows using CSS.Subscribe to Garnatti one: http://bit.ly/2FiBlPOVisit our website: 22bulbjungle.comLike us.

How to Remove Arrows from Input Type Number Allow Only Numbers YouTube
Default: Notes on functionality: It is still possible to increment the number when you scroll inside the number input. Remove Arrows/Spinners Example /* Chrome, Safari, Edge, Opera */ input::-webkit-outer-spin-button, input::-webkit-inner-spin-button { -webkit-appearance: none; margin: 0; } /* Firefox */ input [type=number] {

How to Hide Arrows from Input Number YouTube
There are two methods for removing arrows from an HTML input type number. The first method uses a -webkit-inner-spin-button and -webkit-outer-spin-button selector, while a second method uses an HTML inputmode attribute. As in the image below, let's explore these two methods to achieve an input without arrows.

html How to eliminate number input arrows? Stack Overflow
Solutions with CSS properties If you want to hide arrow buttons of the HTML element with the "number" type, you need to use CSS. As there is no longer a problem in Chrome, you can only set the display property to "none" to hide the arrow buttons. Watch a video course CSS - The Complete Guide (incl. Flexbox, Grid & Sass)

How To Hide Input Number Arrows EASY YouTube
9 I have 2 inputs with type number: http://jsfiddle.net/dkadr55g/1/ I want to hide arrows from the right for first input, I found solution using this code: input [type=number]::-webkit-inner-spin-button, input [type=number]::-webkit-outer-spin-button { -webkit-appearance: none; margin: 0; }

How to remove arrows / spinners from input type number in HTML5
Default: Notes on functionality: It is still possible to increment the number when you scroll inside the number input. Remove Arrows/Spinners Example /* Chrome, Safari, Edge, Opera */ input::-webkit-outer-spin-button, input::-webkit-inner-spin-button { -webkit-appearance: none; margin: 0; } /* Firefox */ input [type=number] {

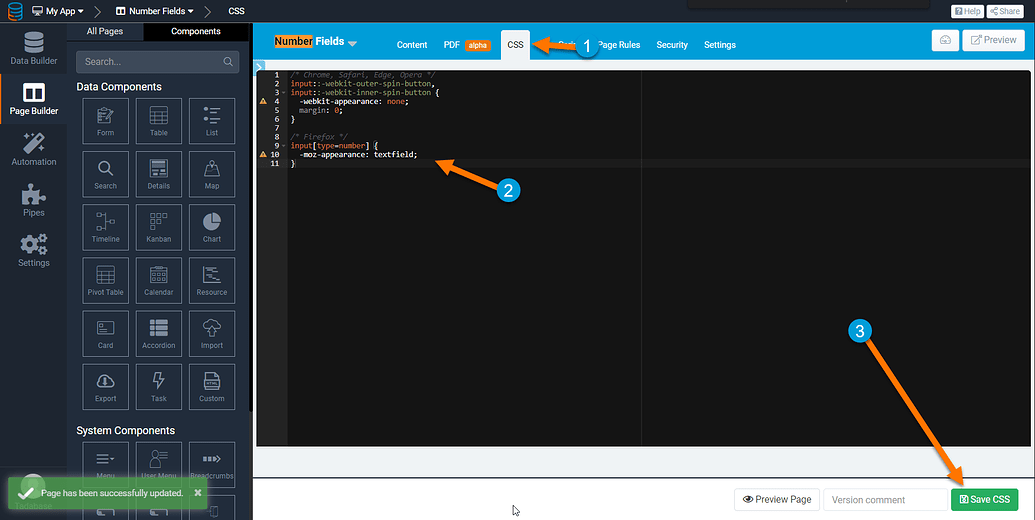
How to Hide Arrows From Input Number Tips and Tricks Tadabase Community
Basically, we have two common methods to disable the arrow from the number input Using -webkit- appearance and -moz- appearance method Using inputmode method See the Images below, the first image is having the default arrow and the second is without having the arrow. Default input box (Having arrows) Input box without having arrows.

Html Input Numbers Only HTML Tutorial for Beginners 14 Number Input Box YouTube As we know
Method 1: Using HTML readonly attribute -->